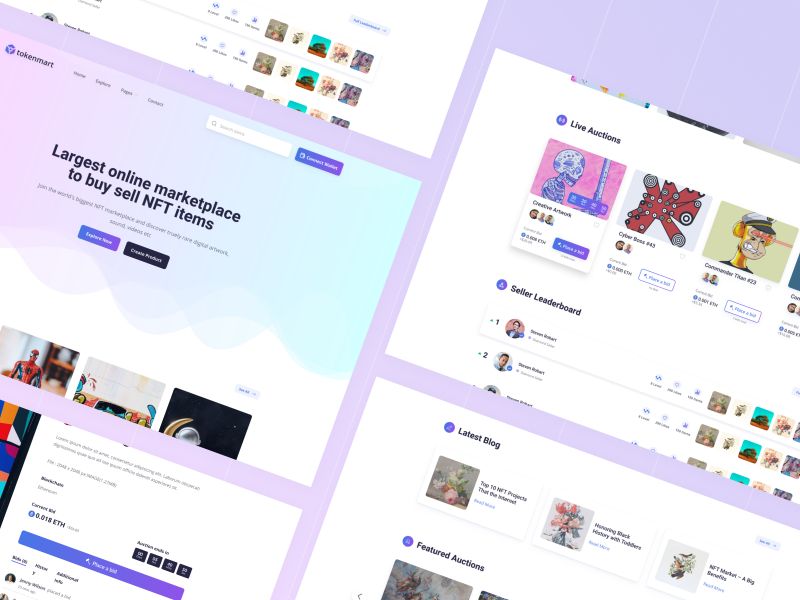
Tokenmart HTML Site Template Introduction
Enjoy the benefits of a more versatile website with Tokenmart HTML Template. Featuring a simple design, this template is perfect for showcasing the various tokens that belong to your company or business.
This is an HTML website template for NFT Marketplace.